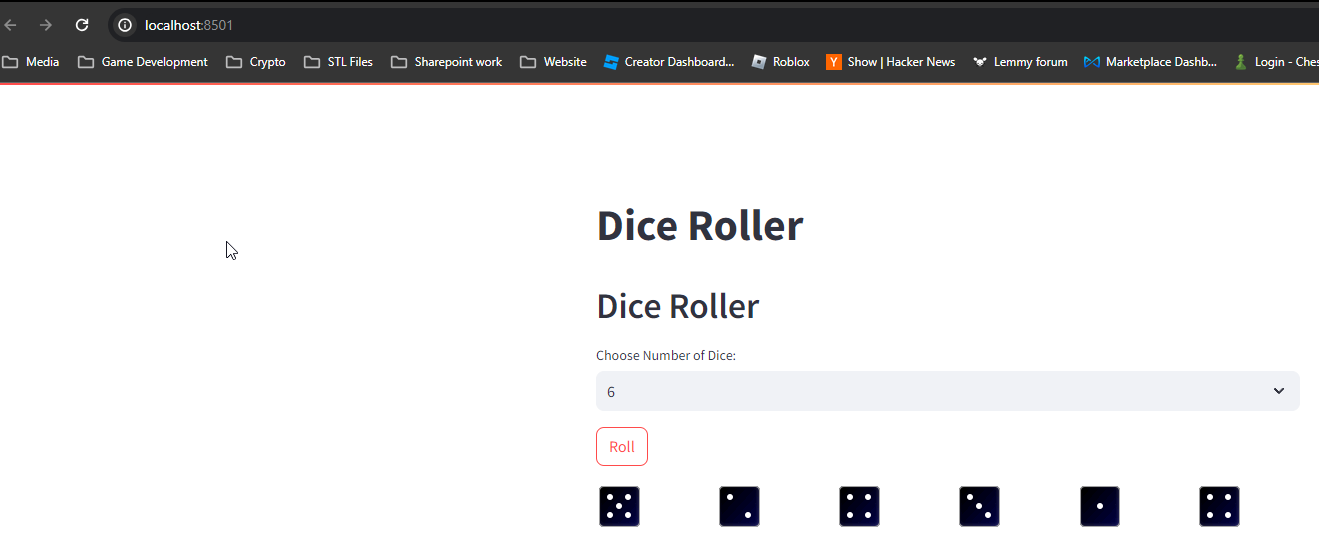
the code on the website is javascript here it is, make sure to create dice images for it to work (e.g dice1.png):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dice Roller</title>
<style>
body {
font-family: Arial, sans-serif;
}
#result-frame {
margin-top: 20px;
}
</style>
</head>
<body>
<h2>Dice Roller</h2>
<label for="num-dice">Choose Number of Dice:</label><br><br>
<select id="num-dice">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>
<button onclick="rollDice()">Roll</button>
<div id="result-frame"></div>
<script>
function rollDice() {
var numDice = parseInt(document.getElementById('num-dice').value);
var resultFrame = document.getElementById('result-frame');
resultFrame.innerHTML = ''; // Clear previous results
var diceImages = [];
for (var i = 1; i <= 6; i++) {
var img = document.createElement('img');
img.src = 'https://www.slyautomation.com/wp-content/uploads/2024/03/' + 'dice' + i + '.png'; // Change the path to match your uploaded images
diceImages.push(img);
}
for (var j = 0; j < numDice; j++) {
var result = Math.floor(Math.random() * 6); // Random result from 0 to 5
var diceImage = diceImages[result].cloneNode();
resultFrame.appendChild(diceImage);
}
}
</script>
</body>
</html>
You must log in or register to comment.
I don’t see any Python. It looks like this is just JS + wordpress.