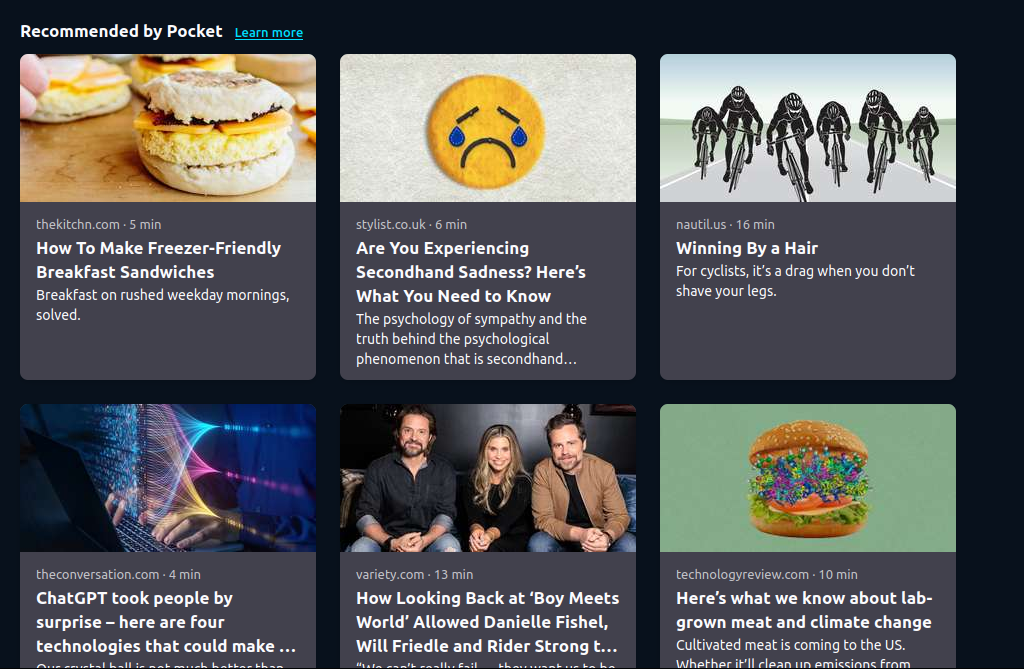
Hi, i was trying to change the background of the pocket stories in the Firefox homepage with this code
@-moz-document url("about:home"), url("about:newtab"){
div.meta{
background-color: #08111c !important;
}
}
yet the pocket stories are still the same default grey color.

What is wrong with my code?


@-moz-document url-prefix("about:"){:root{--in-content-page-background: #08111c!important}} @-moz-document url("about:newtab"), url("about:home"){ body{--newtab-background-color: #08111c !important} .search-wrapper .search-handoff-button{background-color: #113053 !important} div.meta{background-color: #08111c !important}}